Do you want to upgrade your online marketplace without risking its safety? Then try WooCommerce code snippets, which are an effective and safe way to make functional changes to your site.
If your platform is already powered by WC Vendors, then even better. After all, this marketplace solution allows you to build, launch, and manage an online shopping hub without having to write any code. When used in combination with code snippets, turning your e-commerce aspirations into a reality will be a breeze.
Today, we’ll give you a brief tutorial on how to quickly and easily add WooCommerce code snippets to your WordPress marketplace. This way, you’ll be able to make changes in your platform’s code even if you have little to no coding knowledge. Say goodbye to the intimidation factor of figuring out lines of computer jargon!
Take note: WC Vendors provides thousands of actions and filters for you to be able to customize your marketplace beyond the settings provided in the WordPress admin. It boasts hundreds of code snippets for users to make all kinds of modifications to their sites safely. These snippets are to be placed in your themes functions.php.
What Are Code Snippets?
Code snippets are bite-sized pieces of reusable code that serve various purposes in software development. These tiny segments of code encapsulate specific functionalities, patterns, or solutions to common programming tasks. Rather than writing code from scratch, developers can use snippets to simplify their workflow, enhance productivity, and maintain consistency in their projects.
Essentially, code snippets are like building blocks, providing developers with pre-written templates or examples that they can easily integrate into their codebase. They cover a wide array of functionalities, from simple tasks like formatting strings or iterating through arrays to more complex operations like implementing algorithms or integrating APIs.
Since WC Vendors is a WooCommerce plugin, and this article focuses on using WC Vendors and code snippets in combination, we’ll stick with the term “WooCommerce code snippets.”

Benefits Of WooCommerce Code Snippets
The versatility of WooCommerce code snippets makes them crucial tools in the software development process. They serve multiple functions, including:
- Reusability: Snippets save time by allowing developers to reuse code for common tasks instead of writing it anew each time.
- Productivity: They boost productivity by providing ready-made solutions, enabling developers to focus on higher-level problem-solving.
- Consistency: Snippets promote consistency in coding style and practices across a project or team, ensuring uniformity and readability in the codebase.
- Learning: Developers can use snippets to learn new techniques, language features, or best practices by studying and experimenting with them.
- Documentation: Snippets serve as examples or templates in documentation, helping other developers understand how to use certain functions or APIs.
- Sharing: They facilitate knowledge sharing among team members and the developer community, fostering collaboration and accelerating development.
- Testing: Snippets are valuable for prototyping and testing specific functionalities before integrating them into larger projects, enabling rapid iteration and experimentation.
Enabling WooCommerce Code Snippets
The easiest way to add WooCommerce code snippets to your marketplace is to use a plugin. While there are several options available on the WordPress.org repository, we’ll be using the most popular one, Code Snippets.
To install the Code Snippets plugin, simply observe the following steps:
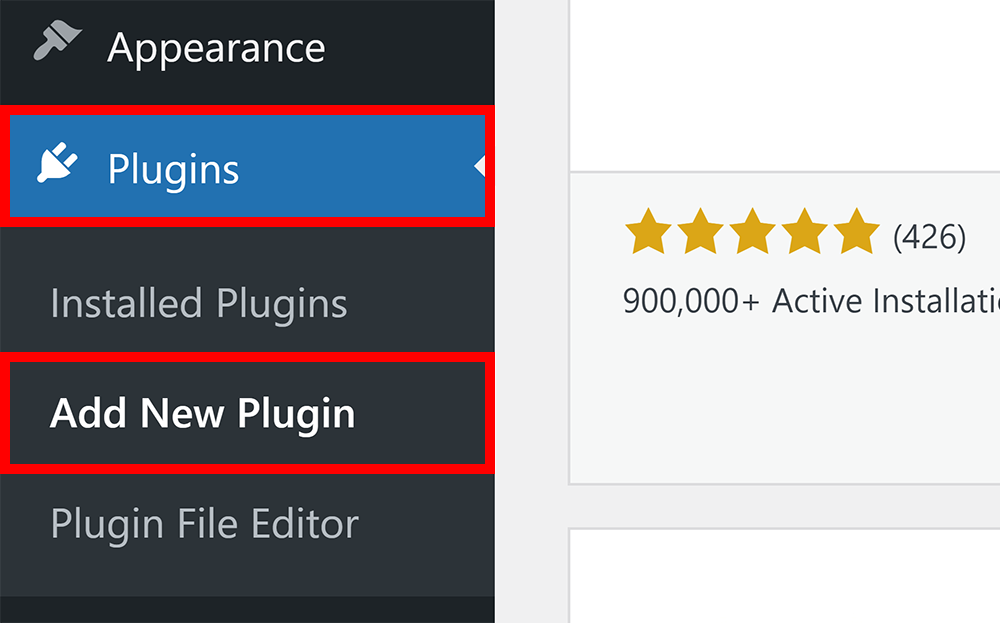
Step 1: Go to your WordPress admin dashboard, then navigate to Plugins and click Add New Plugin.
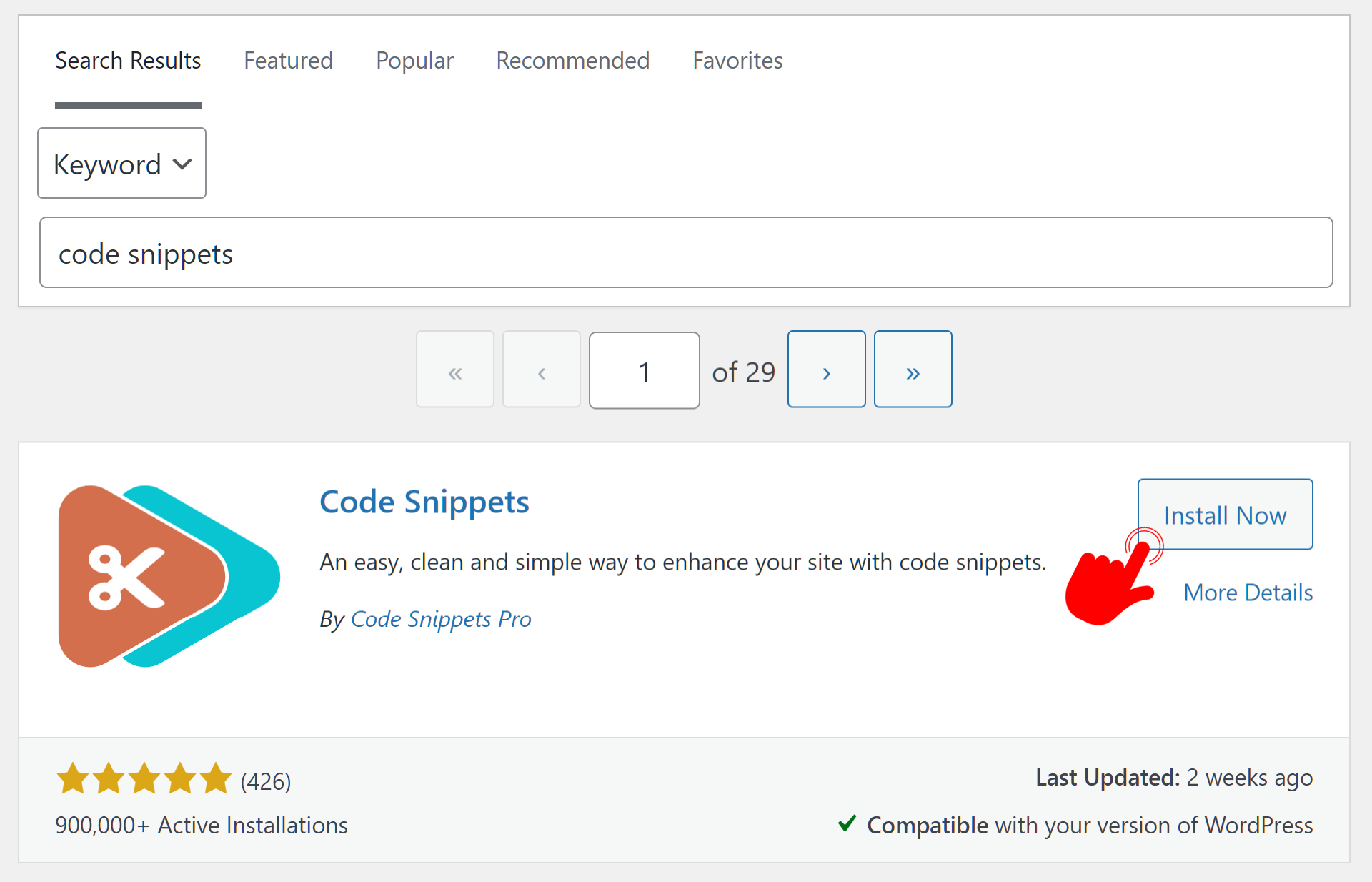
Step 2: In the search box, type “Code Snippets” to search for the plugin (make sure to look for the one by Code Snippets Pro). Once found, click its Install Now button.
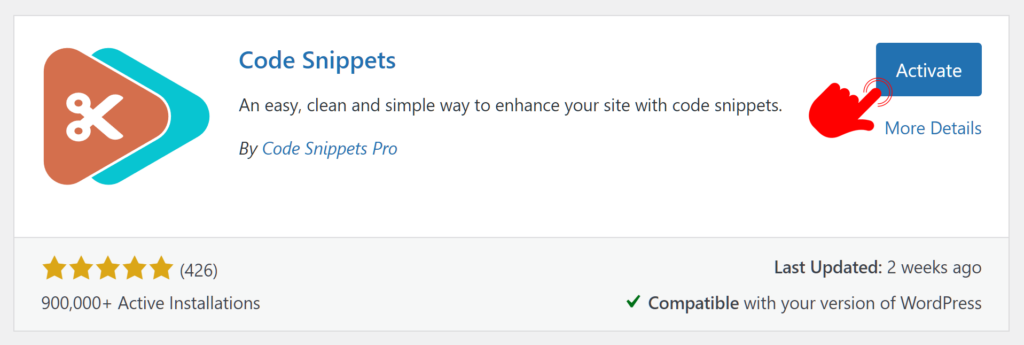
Step 3: Lastly, click the Activate button.
And that’s about it! Code Snippets is ready for use!
How To Add WC Vendors Code Snippets
Now that you’ve installed the Code Snippets plugin, you’ll be able to safely add WooCommerce code snippets to your site without writing any code.
Step 1. Add a new code snippet
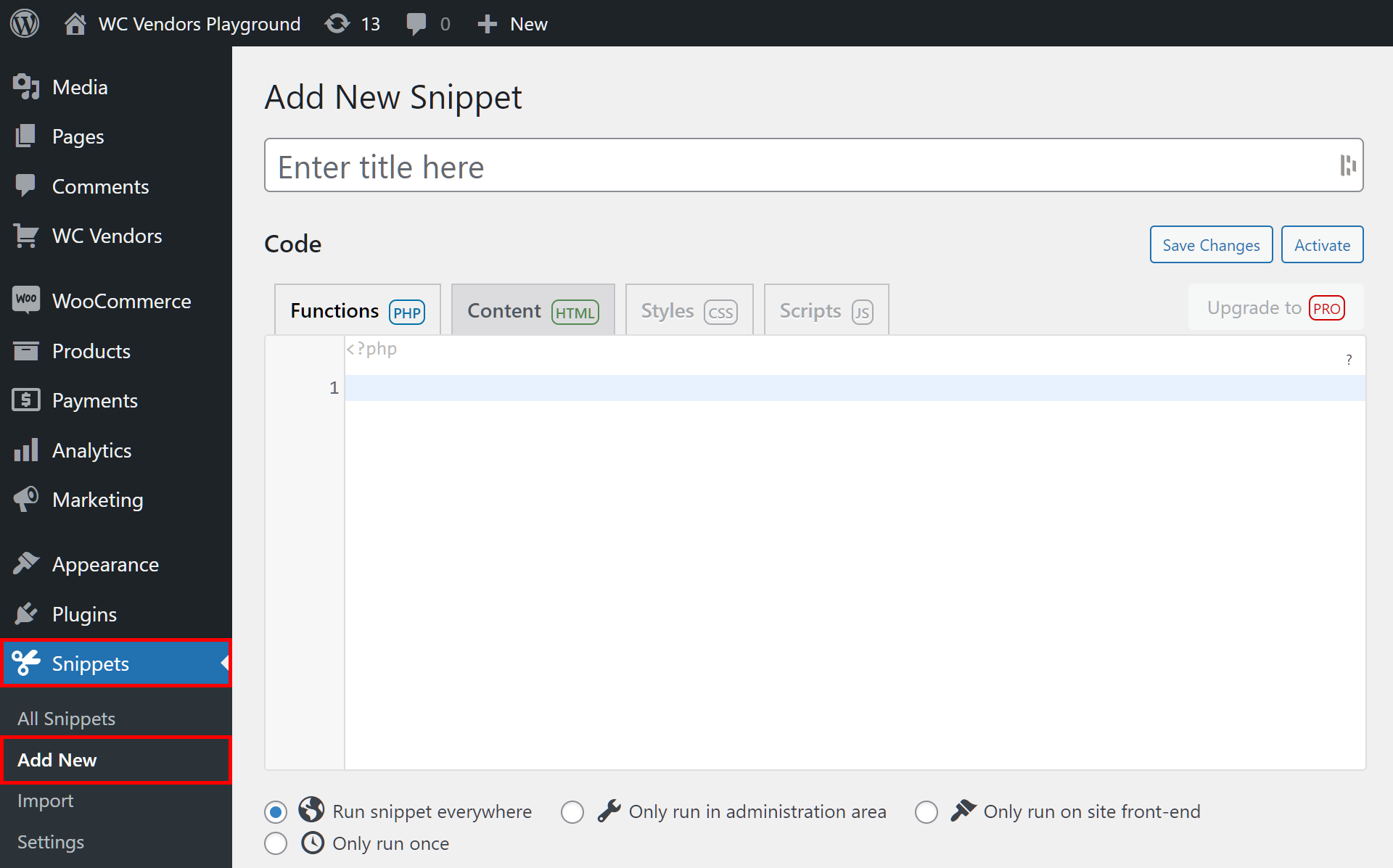
On your WordPress dashboard, click Snippets > Add New. This takes you to the Add New Snippet page.
We recommend giving the code snippet a name by typing said name into the “Enter title here” entry field. Ideally, this name should reflect the functionality you wish to implement.
For example, if you want the code snippet to disable All in One SEO for your dashboard page, you can give it the following name:
Step 2. Copy and paste the snippet
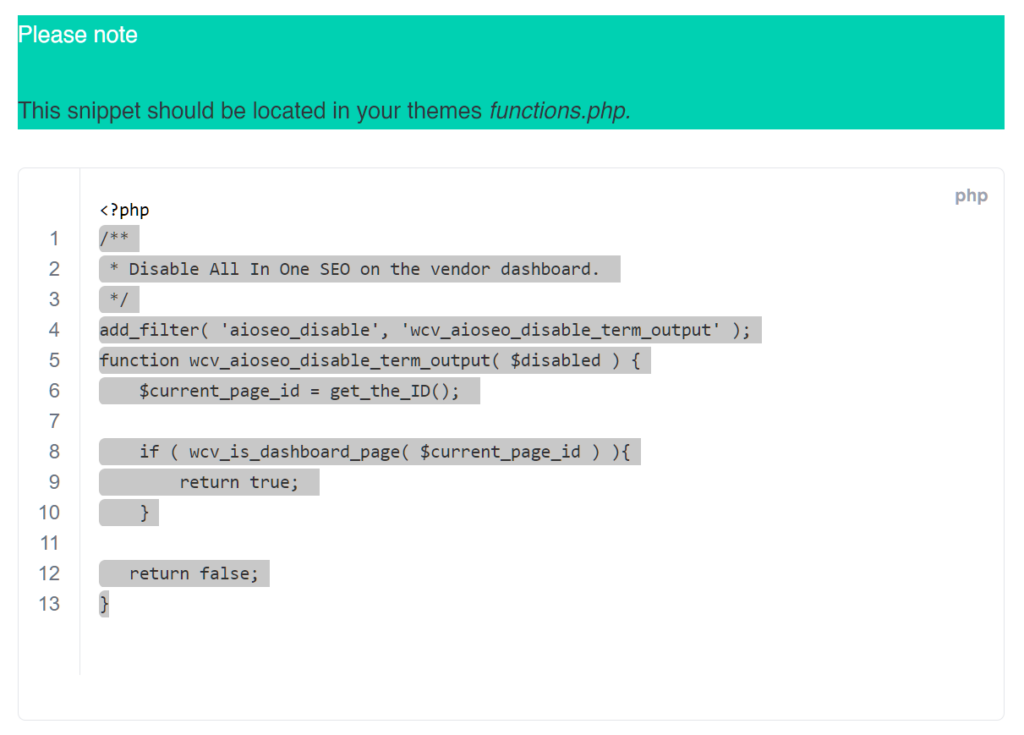
Go to the WC Vendors documentation site and browse the list of WooCommerce code snippets for the one you need.
Continuing with our example, we’ll choose the Disable All In One SEO snippet.
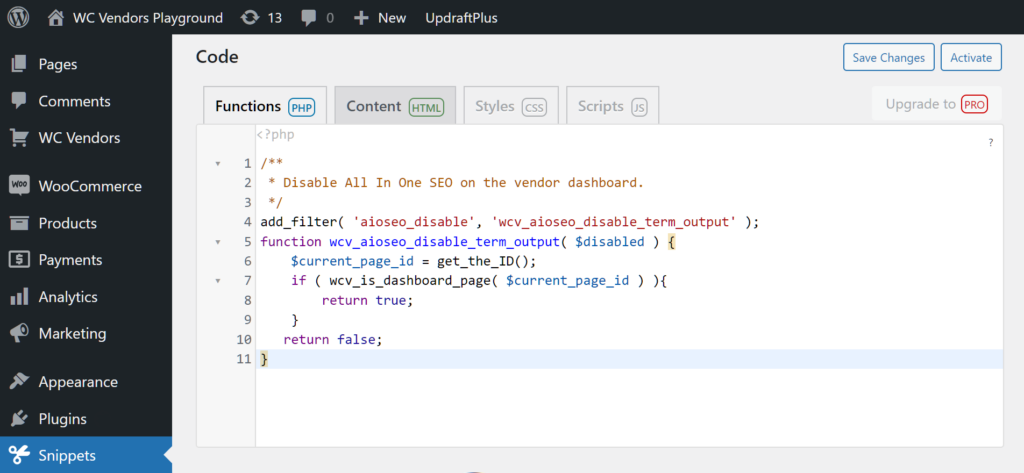
Now, simply copy the snippet and paste it into the Code section of the Add New Snippet page. Remember not to include the opening PHP tag, as this is already provided in the Code section.
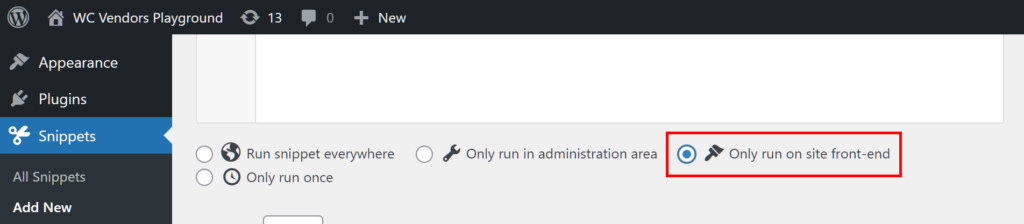
Step 3. Ensure the functionality only works on the front end
Scroll down the Add New Snippet page, then click the Only run on site front-end option.
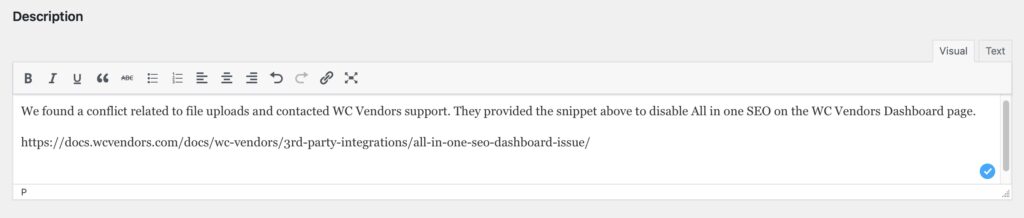
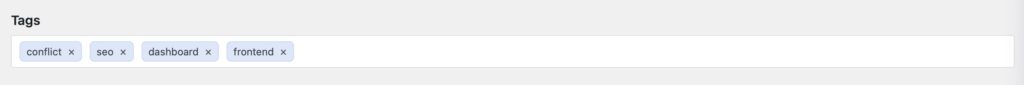
Step 4. Add a useful description and tags
Craft a description that accurately indicates what the functionality is for. Your future self will thank you!
If you want to, you can also add tags. These can help you when it comes to sorting multiple WooCommerce code snippets.

Step 5. Save your work!
Lastly, scroll down the Add New Snippet page and click the Save Changes and Activate button. Your WooCommerce code snippet is now active and in use!
Extra Tips
Do you have experience using WooCommerce code snippets and adding them directly to your themes functions.php? Then it’s a good idea to add comments and notes.
We strongly advise using a child theme and version control when making modifications to your theme. This ensures better organization and easier maintenance as well as reduces the risk of accidental changes impacting your website. Furthermore, it’ll help you track changes across the lifetime of your marketplace.
Conclusion
WooCommerce code snippets are an easy, effective, and safe way to implement functionalities into your online multi-vendor website. And if you’re already operating a marketplace powered by WC Vendors, then you’re in luck, because code snippets are compatible with this plugin.
To use WooCommerce code snippets with WC Vendors, observe the following steps:
- Add a new WooCommerce code snippet
- Copy and paste!
- Ensure the functionality only works on the front end
- Add a useful description and tags
- Save your work!
Do you have any questions about WooCommerce code snippets? Let us know in the comments section!